Libraries
Using a library
A p5.js library can be any JavaScript code that extends or adds to the p5.js core functionality. There are two categories of libraries. Core libraries (p5.sound) are part of the p5.js distribution, while contributed libraries are developed, owned, and maintained by members of the p5.js community.
To include a library in your sketch, link it into your HTML file, after you have linked in p5.js. An example HTML file might look like this:
<!doctype html>
<html>
<head>
<script src="p5.js"></script>
<script src="p5.sound.js"></script>
<script src="sketch.js"></script>
</head>
<body>
</body>
</html>
Create Your Own
p5.js welcomes libraries contributed by others! Check out the libraries tutorial for more specifics about how to create one. If you have created a library and would like to have it included on this page, submit this form!
Core Libraries
p5.sound extends p5 with Web Audio functionality including audio input, playback, analysis and synthesis. Created by: Jason Sigal
p5.accessibility makes the p5 canvas more accessible to people who are blind and visually impaired.
Community Libraries
p5.asciiart is a simple and easy to use image - to - ASCII art converter for p5js. Created by: Pawel Janicki
A Javascript library that enables communication between BLE devices and p5 sketches. Created by: Yining Shi, Jingwen Zhu, Tom Igoe
With p5.bots you can interact with your Arduino (or other microprocessor) from within the browser. Use sensor data to drive a sketch; use a sketch to drive LEDs, motors, and more! Created by: Sarah Groff-Palermo
Event driven, easy-to-use button library for p5.js. Created by: Martín del Río
CMYK ColorSpace Created by: JT Nimoy
p5.collide2D provides tools for calculating collision detection for 2D geometry with p5.js. Created by: Ben Moren
Create animation loops with noise and GIF exports in one line of code. Created by: Peter Hayman
p5.dimensions extends p5.js' vector functions to work in any number of dimensions. Created by: Smilebags, Max Segal
Simple 3D camera control with inertial pan, zoom, and rotate. Major contributions by Thomas Diewald. Created by: jWilliam Dunn
Extensive library for p5.js that adds additional event-listening functionality for creating canvas-based web applications. Created by: Felix Meichelböck
p5.func is a p5 extension that provides new objects and utilities for function generation in the time, frequency, and spatial domains. Created by: R. Luke DuBois
p5.geolocation provides techniques for acquiring, watching, calculating, and geofencing user locations for p5.js. Created by: Ben Moren
p5.gibber provides rapid music sequencing and audio synthesis capabilities. Created by: Charlie Roberts
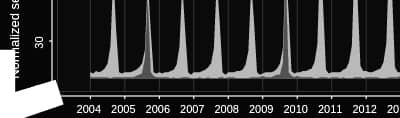
grafica.js lets you add simple but highly configurable 2D plots to your p5.js sketches. Created by: Javier Graciá Carpio
p5.gui generates a graphical user interface for your p5.js sketches. Created by: Martin Schneider
p5.localmessage provides a simple interface to send messages locally from one sketch to another for easy multi-window sketching! Created by: Ben Moren
Mappa provides a set of tools for working with static maps, tile maps, and geo-data. Useful when building geolocation-based visual representations. Created by: Cristóbal Valenzuela
ml5.js builds on Tensorflow.js and provides friendly access to machine learning algorithms and models in the browser. Created by: NYU ITP/IMA and contributors
p5.play provides sprites, animations, input and collision functions for games and gamelike applications. Created by: Paolo Pedercini
The Particle and Fountain objects can be used to create data-driven effects that are defined through user structures or JSON input and user-draw functions. Created by: Robert Cook
p5.Riso is a library for generating files suitable for Risograph printing. It helps turn your sketches into multi-color prints. Created by: Sam Lavigne, Tega Brain
RiTa.js provides a set of natural language processing objects for generative literature. Created by: Daniel C. Howe
Make knobs you can rotate with custom graphics and return value ranges. Created by: Miles DeCoster
p5.SceneManager helps you create sketches with multiple states / scenes. Each scene is a like a sketch within the main sketch. Created by: Marian Veteanu
Adds the screenX and screenY functionality from Processing to P5js. Created by: Hartmut Bohnacker
Draw 2D primitives in a sketchy look. Created by Janneck Wullschleger, based on a port of the original Processing library Created by: handy
p5.serial enables serial communication between devices that support serial (RS-232) and p5 sketches running in the browser. Created by: Shawn Van Every, Jen Kagan, Tom Igoe
Shape5 is a 2D primative library for elementary students who are learning to code for the first time. Created by: Patrick Ester
A library built to add more simple shapes to the p5.js framework. Created by: Sebastien Lorentz
p5.speech provides simple, clear access to the Web Speech and Speech Recognition APIs, allowing for the easy creation of sketches that can talk and listen. Created by: R. Luke DuBois
p5 extension for 2D static art using px, mm, cm or inches Created by: Kris HEYSE
p5.tiledmap provides drawing and helper functions to include maps in your sketches. Created by: Caldas Lopes
A multi-touch and mouse GUI Library for p5.js. Created by: Carlos L05 Garcia
Tramontana is a platform for easily use many devices (iOS, Android, tramontana Board, ...) to create interactive environments, interactive spaces or just prototype experiences at scale and in space. Created by: Pierluigi Dalla Rosa
Vida is a simple library that adds camera (or video) based motion detection and blob tracking functionality to p5js. Created by: Pawel Janicki
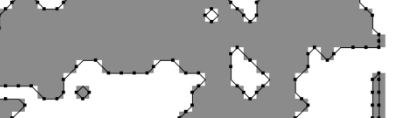
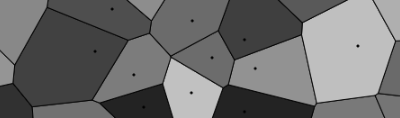
p5.voronoi provides a set of tools to draw and utilize voronoi diagrams in your p5.js sketches. Created by: Francisco Moreira
A library for creating VR and AR sketches with p5. Created by: Stalgia Grigg
3D Text and Images in WebGL. Created by: Freddie Rawlins